Kasutatavus veebis (12. nädal)
Negatiivne näide: ühelehelised veebilehed või "scroll" veebilehed
Siin ei ole ühtegi konkreetset veebilehte välja tuua, aga jutt käib konkreetsest veebilehe kujundusstiilist. Viimastel aastatel olen üha rohkem koperdanud veebilehtedele, mis koosnevad ainult ühest esilehest, millel pikalt alla kerides saab kõik sealoleva info kätte. Üldiselt kõik sellistel lehtedel olevad nupud ja lingid, mis ma eeldaks, et viiksid omaette lehele, hoopis kerivad sellel samal esilehel vastava infoni. Välimuselt on kõik sellise stiiliga leheküljed muidugi kena ja minimalistliku välimusega, aga kui reaalselt tahta kiiresti mingit konkreetset infot kätte saada, siis lõputu rulliku kerimine muutub tüütuks.
Üldiselt olen ma kohanud sellist leheküljestiili erinevate toodete esitluslehtedel, näiteks arvutikomponentide tootjalehed, kus alla kerides kuvatakse järjest rohkem omadusi ja täpsemaid andmeid.
Eks selline lehekujundus on populaarseks muutunud tänu nutitelefonidele, kus pikk "scrollimine" ei ole midagi imelikku ja väldib väiksemal ekraanil liigset nuppude vajutamist.
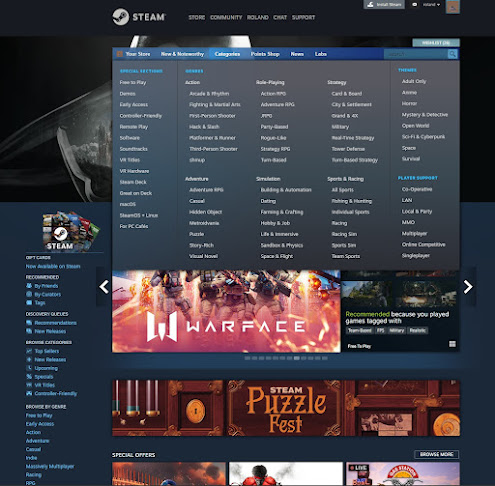
Positiivne näide: Steam
Steam on digitaalne arvutimängude levitamisteenus ja ka netipood. See on küll eraldiseisev tarkvara, aga saab ka veebisisust rääkida.
Minule väga meeldib Steami kasutajaliides, sest see on suutnud tänapäevaste minimalistlike ja lihtsate kujundusstiilide hulgas säilitada just vastupidist keerukamat välimust. Steami esilehe (https://store.steampowered.com/) avades vaatab kohe otse korralik säbru erinevatest mängukategooriatest, filtreerimisvalikutest ja alammenüüdest. Esmakasutajale võib see muidugi hirmuäratavalt tunduda, aga minu meelest just selles peitubki võlu, et kui natuke aega kulutada harjumisele, siis on kõik funktsioonid ülimalt kiiresti kättesaadavad. Ei pea hakkama näiteks ilu pärast ärapeidetud lisavalikuid ja sätteid otsima, funktsionaalsus on ikkagi olulisem.

Comments
Post a Comment